Kein Stundenlang anstellen mehr, Reisepass und andere Bilder leicht gemacht
Das Problem
Wir brauchen eine E-Commerce-Lösung für die Bearbeitung und Verwaltung biometrischer Bilder, die für Institutionen, Lebensläufe und Mitarbeiterausweise benötigt werden, die weltweit eingeführt werden kann.
Dies war die Herausforderung, die sich uns ursprünglich stellte.
Entdecken
Zunächst haben wir gemeinsam mit dem Kunden die Zielpublikum.
Es wurden 2 verschiedene Geschäftsszenarien ermittelt. Eine B2C-Lösung und eine B2B-Lösung - letztere sollte von Anfang an erweiterbar sein, so dass die Software in andere Umgebungen integriert werden kann, während die Bearbeitung und der Druck von Fotos zentral verwaltet werden.
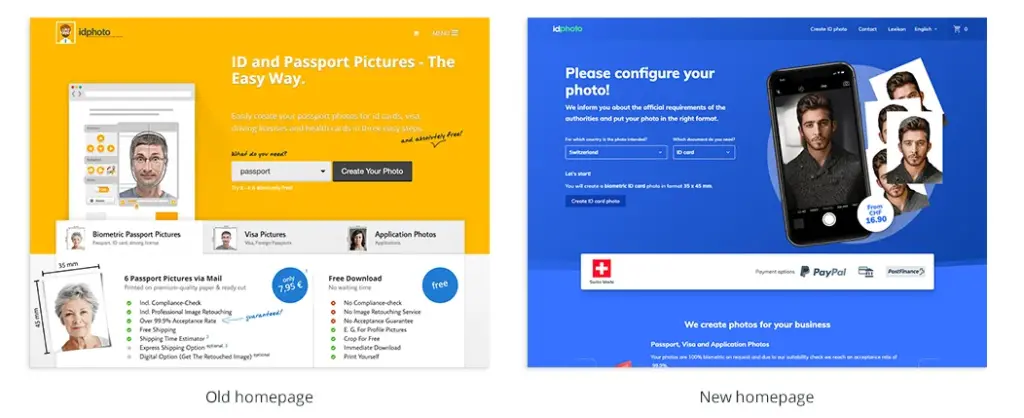
Schon recht bald im Findungsprozess stellten wir fest, dass eine neue Identität benötigt wurde. Das alte Logo war zu verspielt und die in der Corporate Identity verwendeten Farben passten nicht zur Zielgruppe. Außerdem brauchten wir etwas, das für eine internationale Einführung vertrauenswürdiger ist.
Die Schnittstelle musste reaktionsschnell sein und auf Smartphones gut funktionieren - wie fast alle Lösungen heutzutage -, mehrsprachig und mehrwährungsfähig.
Lösung
Wir mussten eine Lösung entwickeln, die von den Endbenutzern leicht verwendet werden kann, um den B2C-Markt abzudecken, und die es ermöglicht, das Frontend (Fotobearbeitungsfunktionen) in die Partner-Websites oder Intranets zu integrieren und gleichzeitig einige Markenanpassungen für den B2B-Markt zu ermöglichen.
Erstellen Sie eine neue Identität, beginnend mit der Erstellung eines Logos (CI/CD).
Identifizieren Sie die notwendigen Benutzerflüsse und Backend-Prozesse. Entwerfen Sie die Benutzeroberflächen (UI) und schaffen Sie eine angenehme User Experience (UX).
Nach der Entwurfsphase erstellten wir User Stories und bündelten sie in Releases, um sie besser verwalten zu können.
Freigabe I - Frontend-Redaktion und Content Management
Freigabe II - E-Commerce-Fähigkeiten (Backend)
Freigabe III - B2B-Frontend-Integration in externe Websites und individuelles Branding
Die empfohlene technische Lösung bestand darin, ein "entkoppeltes" System zu bauen, das später auf ein anderes System migriert werden kann. werden und wurde auch als Native Apps. Wir wählten Vue.js wegen der geringen Lernkurve und der starken Gemeinschaft.
Für das Backend haben wir uns für ein Open-Source-E-Commerce-Framework wie Drupal Commerce als auf einem Low-Level-Rahmen aufzubauen.
Information architecture
Die erste Phase begann mit der Analyse des Zielpublikums.
Auf der Grundlage der Zielgruppe identifizierten wir User Flows und übersetzten sie in Wireframes.

Branding
Following our Creative process, we took into consideration the 3 stages of Logo design. We developed a ein neues Logo entwickelt mit 3 Iterationen, die diskutiert wurden, und wir einigten uns auf einen Schriftzug, der wesentlich besser lesbar und besser auf die neue Zielgruppe abgestimmt.
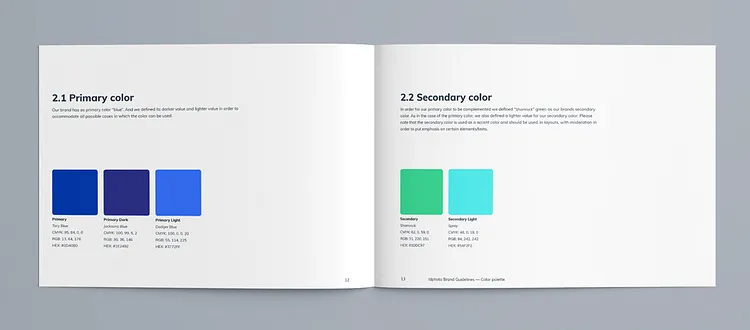
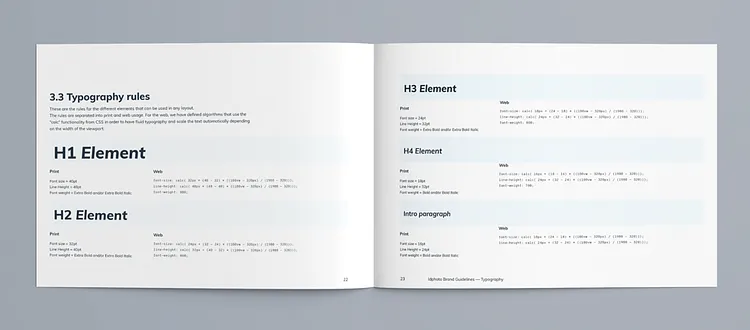
Das neue Logo gab den Ton für die gesamte CI (Corporate Identity) an und führte zu der Markenrichtlinien Buch, das die Regeln für alle wichtigen Elemente der Informationsgesellschaft festlegt.






UI / UX Design
Die neue Identität sorgt für eine bessere Erfolgsquote bei der neu definierten Zielgruppe, indem sie von der Farbe Gelb, die meist mit Spaß und Verspieltheit assoziiert wird, auf die neue Farbpalette übergeht.
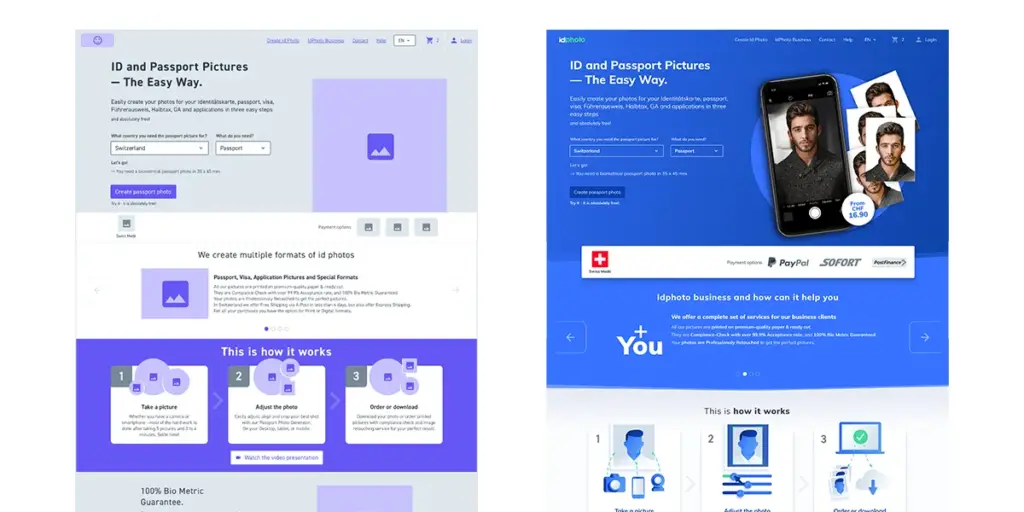
All elements —graphics, fonts, user interface and images— were completely redone to stay in tune with the new CI. Based on the wireframes and with the rules set in the brand guidelines we redesigned the User Interface.
Das neue Design der Benutzeroberfläche wurde mit einem "Mobile-First"-Ansatz entwickelt, um die beste Benutzererfahrung auf jedem Gerät zu ermöglichen.



Mehr als 210 % Umsatzwachstum und eine Verdreifachung des Gewinns durch fortschrittliche Multichannel-Strategien.

DANIEL BANICA
KUNDENBETREUER
Entwicklung
Wir begannen mit der Entwicklung des Frontends mit seinen Fotobearbeitungsfunktionen und bauten eine einfach zu bedienende, responsive Lösung, die sich fast wie eine native App verhält.
Die Einführung von Sprachen und die Übersetzung der Benutzeroberfläche in Deutsch, Französisch, Italienisch und Englisch warf einige Probleme auf, da Drupal mit String-Typen und Inhalten auf recht seltsame und komplexe Weise umgeht. Dennoch haben wir es rechtzeitig geschafft.
For the backend, we implemented a theme based on Material Design from Google that is much more user-friendly as the standard Drupal backend. The E-commerce capabilities where implemented in the last sprints before the launch. We extended the Drupal commerce capabilities with some print related features. We are currently evaluating and creating user stories for the B2B part (April 2019).
Technologie-Stack
Das Frontend wurde auf dem Vue.js-Framework aufgebaut und kommuniziert mit dem Backend über JSON-Dateien.
Für das Backend stützten wir uns auf das Drupal 8-Framework, das den Marketing Content sowie den Blog betreibt.
Der E-Commerce-Teil mit der für den Betrieb notwendigen Backend-Verwaltung wurde auf Drupal Commerce 2 aufgebaut und mit einigen Custom Modules erweitert.

Ergebnisse
Die am 1. Januar 2019 eingeführte Lösung bietet ein deutlich besseres visuelles Erlebnis und läuft seither ohne Unterbrechungen.